14.1 Static files
We've already talked about how to deal with static files in previous sections. Now, let's look at how to set up and use static files inside of Beego. Then, through introducing Twitter's open source HTML and CSS framework Bootstrap, we'll be able quickly create beautiful looking websites without having to do too much design work.
Beego static files and settings
Go's net/http package provides a static file server with functions such as ServeFile and FileServer. Beego's static file handling is based on this layer, and its specific implementation is as follow:
//static file server
for prefix, staticDir := range StaticDir {
if strings.HasPrefix(r.URL.Path, prefix) {
file := staticDir + r.URL.Path[len(prefix):]
http.ServeFile(w, r, file)
w.started = true
return
}
}
StaticDir stores the URL which corresponds to a static file directory, so when handling requests, we simply need to determine whether or not the URL begins with a static file path. If so, we can simply respond using http.ServeFile.
The following is an example:
beego.StaticDir["/asset"] = "/static"
Then, a request with a URL such as http://www.beego.me/asset/bootstrap.css will result in /static/bootstrap.css being served to the client.
Bootstrap integration
Bootstrap is an open source Toolkit for front-end development launched by Twitter. For developers, Bootstrap is one of the best front end kits for rapid Web application development. It is a collection of HTML, CSS and javascript components, using the latest HTML5 standards. These include a responsive grid, forms, buttons, tables, and many other useful things.
- Components Bootstrap contains a wealth of Web components. Using these components, you can quickly build a beautiful, fully functional website which includes the following components: Pull-down menus, button groups, button drop-down menus, navigation, navigation bars, bread crumbs, pagination, layout, thumbnails, warning dialogs, progress bars, and other media objects
- JavaScript plugins Bootstrap comes with 13 jQuery plug-ins for Bootstrap components, which gives them "life". These include: Modal dialogs, tabs, scroll bars, pop-up boxes and so on.
- Bootstrap framework customization All Bootstrap css variables can be modified according to your needs.

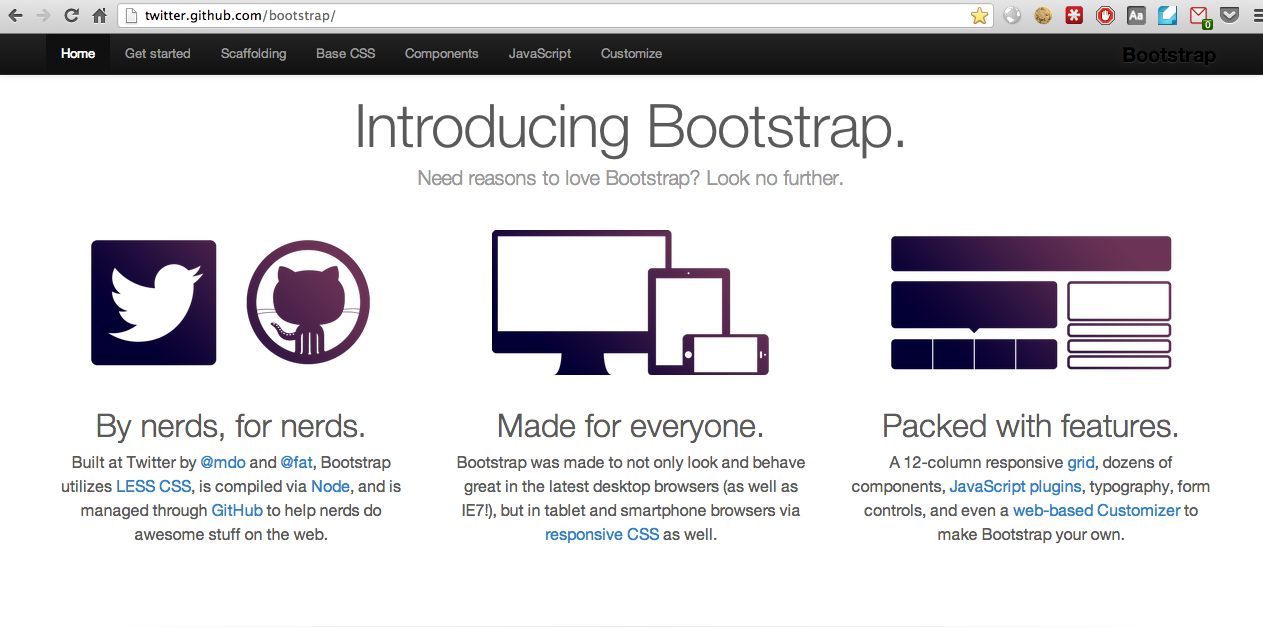
Figure 14.1 a bootstrap website
Next, let's see how we can use Bootstrap inside our Beego application to quickly create a beautiful website:
First, let's download the bootstrap directory into our project's static directory, as shown in the following screenshot:

Figure 14.2 Project static file directory structure
Because Beego sets a default value for
StaticDir, if your static files directory isstatic, then you need not go any further:StaticDir["/static"] = "static"
Our templates use the following asset paths:
// css file <link href="/static/css/bootstrap.css" rel="stylesheet"> // js file <script src="/static/js/bootstrap-transition.js"></script> // Picture files <img src="/static/img/logo.png">
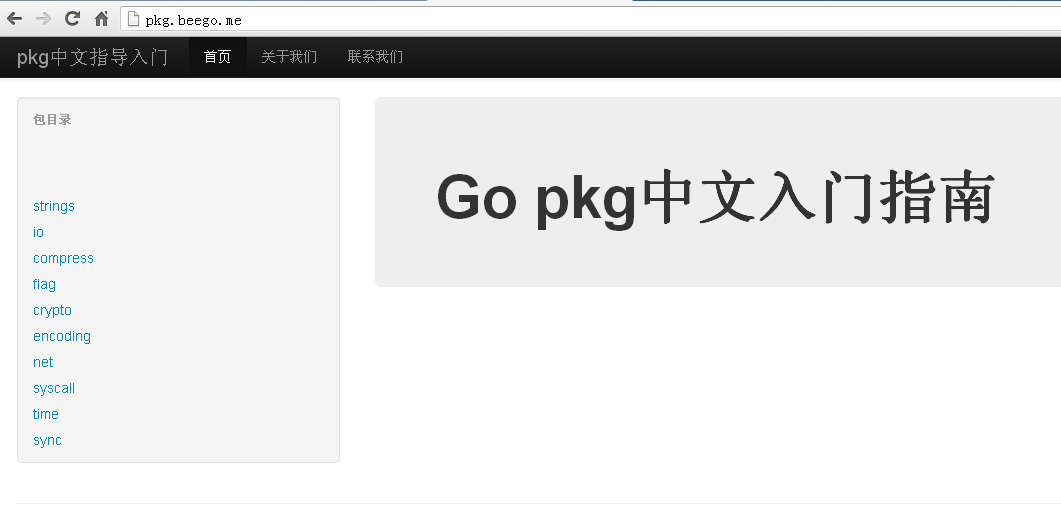
With the above code, we are integrating Bootstrap into our Beego application. The figure below demonstrates the rendered page:

Figure 14.3 website integrated with Bootstrap
These templates and formats all come shipped with Bootstrap so we won't repeat the complete code here, however you can take a look at the project's official page to learn how to write your own templates.
Links
- Directory
- Previous section: Developing a web framework
- Next section: Sessions